MarkBuilder で作成した マークシート はそのまま使うのではなく、少し 編集 したほうが使い勝手が良くなり、MarkScanでの認識率も向上します。
ここではMarkBuilderで作成したマークシートに手を加える方法を解説します。各出力方法については、過去の記事をご参考ください。
■Jpegで作成してペイントで編集する
あまりきれいに編集はできませんが、特別なソフトは不要で編集をすることができます。まずはMarkBuilderでマークシートを作成したら、Jpegで保存してください。
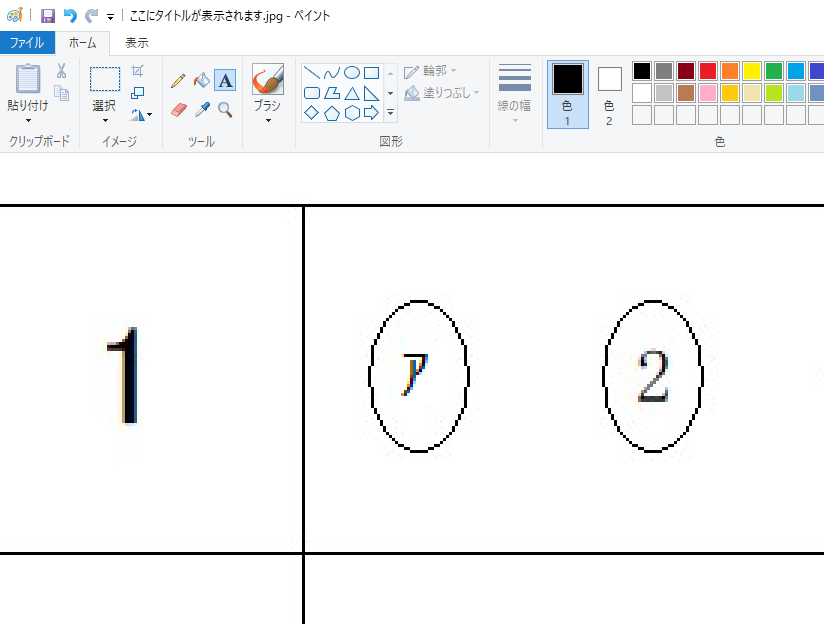
そして、そのJpegをペイントで開きます。

このような画面になると思います。ここで、丸の中の数字を消しゴムで消して、自分の好きな文字を入力すれば選択肢を変えることができます。
※ただし、MarkScanで読み取った結果は、数字の1,2,3・・・ですのでご注意ください。もし結果も変えたいのであれば、エクセルの結果シートを自分で書き換えましょう。
■Wordで編集する
Word文書保存を指定した場合は、以下のような書類として保存されます。カクカクしたようにみえますが、実際は非常になめらかないわゆるベクトルデータとして保存されています。拡大してみれば分かります。

このマークシートを編集しようとしても、グレーアウトしていて触れないので混乱する方も多いと思います。実はこのマークシート、ヘッダーとして割り当てられているのでそのままはさわれないのです。画面上部のメニューから、挿入→ヘッダーとフッター→ヘッダーを選びましょう。

はい、グレーが黒に変わって触れるようになりました。一点注意事項があります。マークシートの丸の部分はグループ化されていますので、一旦、グループ化を解除する必要があります。

グループ化を解除すると、こんな感じで文字を書き換えることができます。文字の色などを薄くしたりすると認識率が上がりますので、そのような工夫をされると良いでしょう。

線や丸や中の文字もベクトルデータで非常に高画質であることが分かりますね。ただ、ちょっとだけ文字がずれる問題がありますが、まあ許容範囲でしょう。
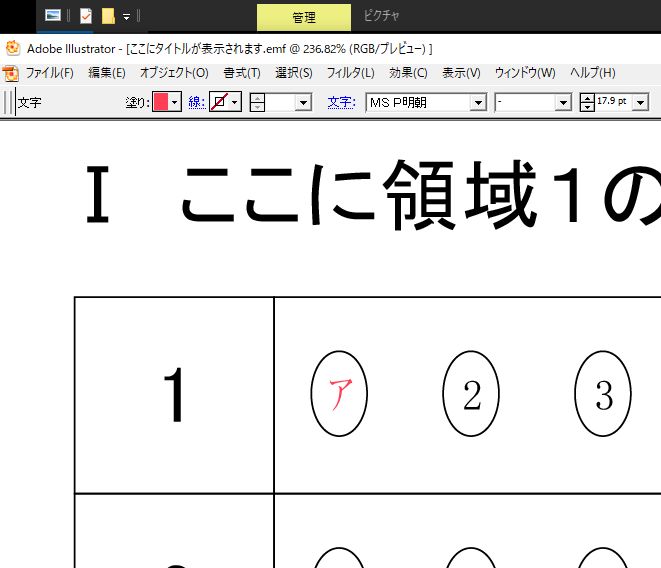
■EMF形式をIllustratorで編集する(オススメ)
Illustratorの操作知識が必要になりますが、一番、ストレス無くマークシートを編集することができる方法です。

上の画像は、ためしに選択肢をカタカナに変えてみた様子です。文字の色も簡単に変えられます。職場にIllustratorがある方はぜひご利用ください。おすすめです。

