JavaFXという画面を作る機能を使って、Javaアプリを作ってみましょう。
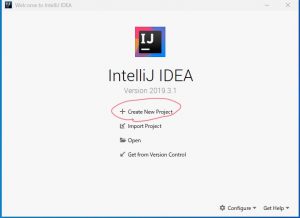
1.まずはIntelliJ IDEAを起動して、Create New Projectを選択します。
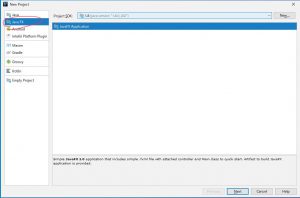
2.左メニューから、JavaFXを選んでください。選んだらNEXT

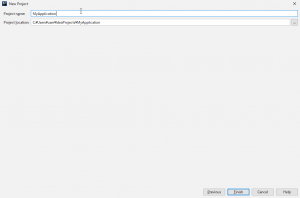
3.プロジェクト名を入れますが、適当で大丈夫です。変えなくても大丈夫。

4.起動時に英語のダイアログ画面が出ますが、これはIntelliJの便利な使い方を教えてくれています。でも今は無視して大丈夫です。

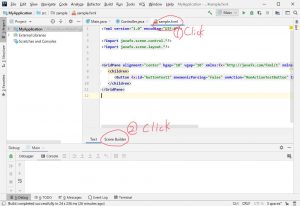
5.起動すると、Main.java、Controller.java、sample.fxmlという3つのファイルが開いています。まずは、sample.fxmlというファイルを開いてみましょう。
上タブの sample.fxmlというタブをクリックしたあと、下タブの Scene Builder というタブをクリックしてください。

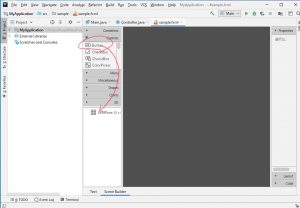
6.するとアプリの画面を編集できる画面になります。下の画像のように、Buttonをドラッグアンドドロップしてみてください。

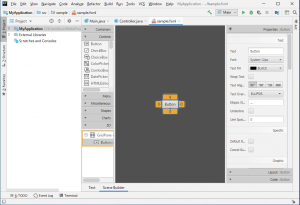
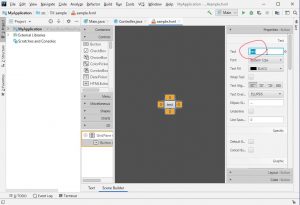
7.このようにボタンが配置されました。

8.画面右の Propertiesの Textを変えると、ボタン上の文字が変わります。このように、プロパティの値を変えることで画面の表示内容を変えることができます。

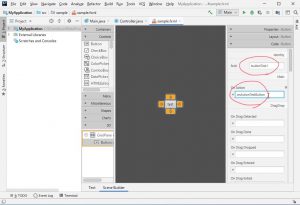
9.次は 画面右の Code というタブをタップして、コーディングに関する設定を変更します。下のように、fcidをbuttonTest1に、onActionをonActionTestButtonに変更してください。
これは、Javaのプログラムから、
・buttonTest1という名前でボタンにアクセスできるようにしますよ。
・このボタンを押したときに、onActionTestButtonという関数を実行しますよ
ということを決めています。

10.今度はController.javaを開いて、以下のように変更してください。
これは、ボタンが押されると
1.ボタンの名称をChangedに変更する
2.コンソール(ログやエラーメッセージを出すところ)にHello Worldと表示する
という機能を書いています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
package sample; import javafx.fxml.FXML; import javafx.scene.control.Button; public class Controller { @FXML private Button buttonTest1; @FXML private void onActionTestButton(){ buttonTest1.setText("changed"); System.out.println("Hello world."); } } |
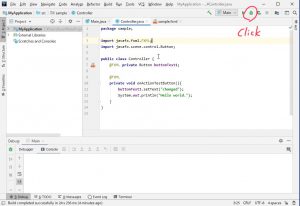
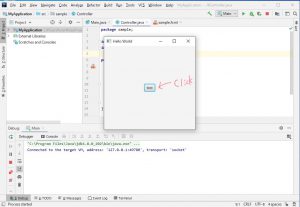
11.上の修正ができたら、画面上の緑の虫のボタンを押してください。これはデバッグ実行を意味しています。
デバッグ実行…プログラムを好きな場所で止めたり、変数の中身を確認したりできる便利な開発用モードのこと

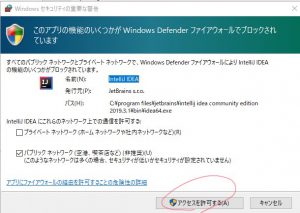
12.初回実行時は以下のような警告がでる場合があるので、「アクセスを許可する」を選択してください。これは初回しか表示されません。

13.はい、画面が起動しました。ではボタンを押してみましょう。

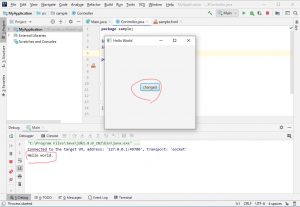
14.ボタンの名称が変わったことが分かると思います。また、画面下に、Hello Worldと表示されています。

コマンドライン(DOSの画面やコンソール画面、)でJavaの挙動を確認するより、JavaFXでボタンを作ってテストする方が随分と楽だと思います。
あとは、ネット上でJavaFXの使い方やIntelliJの便利な使い方を学んでいくだけです。